
Website Dynamic Content Tools
Become a master of dynamic content on your website with HubSpot and If-So.
Effective and efficient – that’s what dynamic content is. On the one hand, it allows you to surprise the user with personalized content, and on the other – to increase the conversion rate. Looking at the degree to which the content of the pages can be adapted, you might think that its implementation is an equally complicated process. Luckily it is not. Thanks to the tools presented in this post, you will successfully implement dynamic content on your website.
HubSpot
Let’s start with the most comprehensive tool. The HubSpot offers both free CRM and the possibility to build a website on your own engine. When it comes to content personalization (on Hubspot – smart content), there are big opportunities here. From standard solutions, where the browser criteria are used as variables, to more advanced ones, where data on leads in CRM is the criterion.
With Hubspot content can be adapted based on criteria such as:
- country (determined by the user’s IP)
- preferred language (determined by the language of the user’s browser)
- source of traffic (organic results, redirections, social media, email marketing, paid activities, direct referrals and other campaigns)
- type of a device (desktop, mobile, tablet)
- being a part of a contact list (all lists created in Hubspot CRM)
- contact life cycle stage (default Hubspot stages)
With Hubspot CMS you can adapt:
- text
- CTA buttons
- forms
However, if your website is set on WP, all is not lost. You can still create dynamic CTA buttons that you can embed on a selected page or a landing page. Let’s analyze how to implement such a solution.
Let’s assume that you want to make better use of the potential of traffic from specific visit sources. You work at an IT company and you notice that a large part of the leads is generated by Clutch. You decide that to users coming from this portal, you will display the company’s main page with the CTA pointing to the contact form.
How to prepare such a match?
1. In your Hubspot account, go to the top menu Marketing> Lead Capture> CTAs.
2. Hit the button to the right of Create CTA.
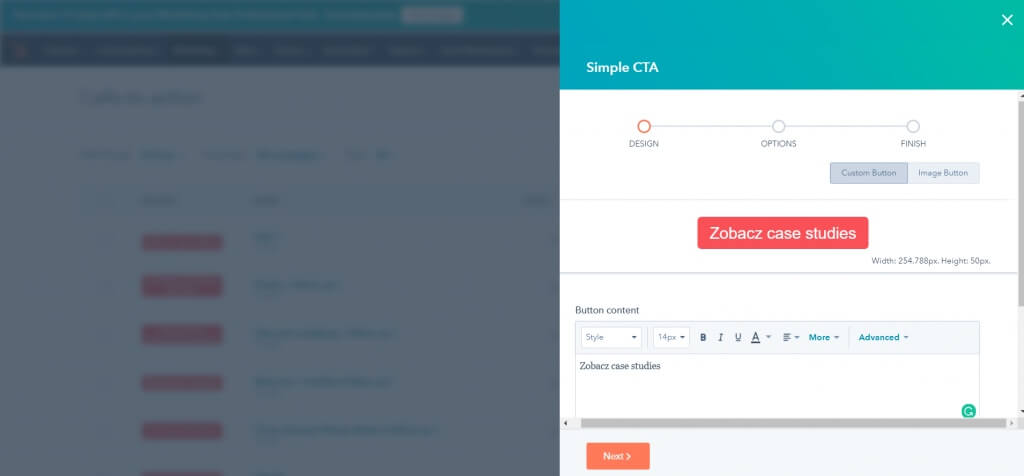
3. Prepare the default version of the button, i.e. the one that will be introduced to users who do not meet the condition – we assume that it will be a subpage with case studies.

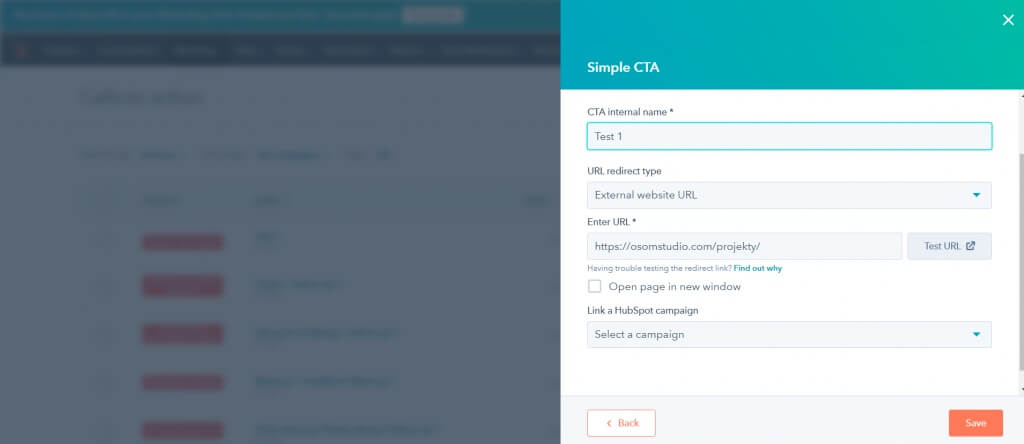
4. In the next step, add the URL to the button and save the action.

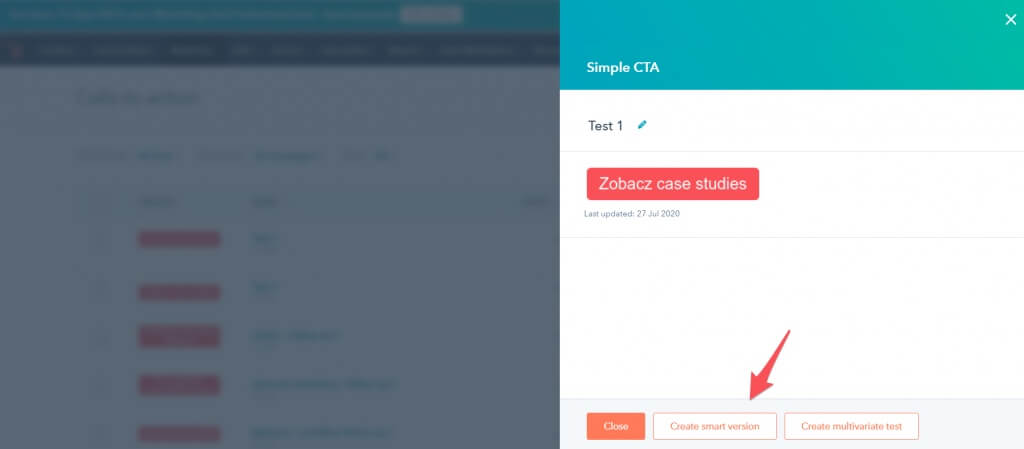
5. Create a dynamic version of the button – click Create smart version.

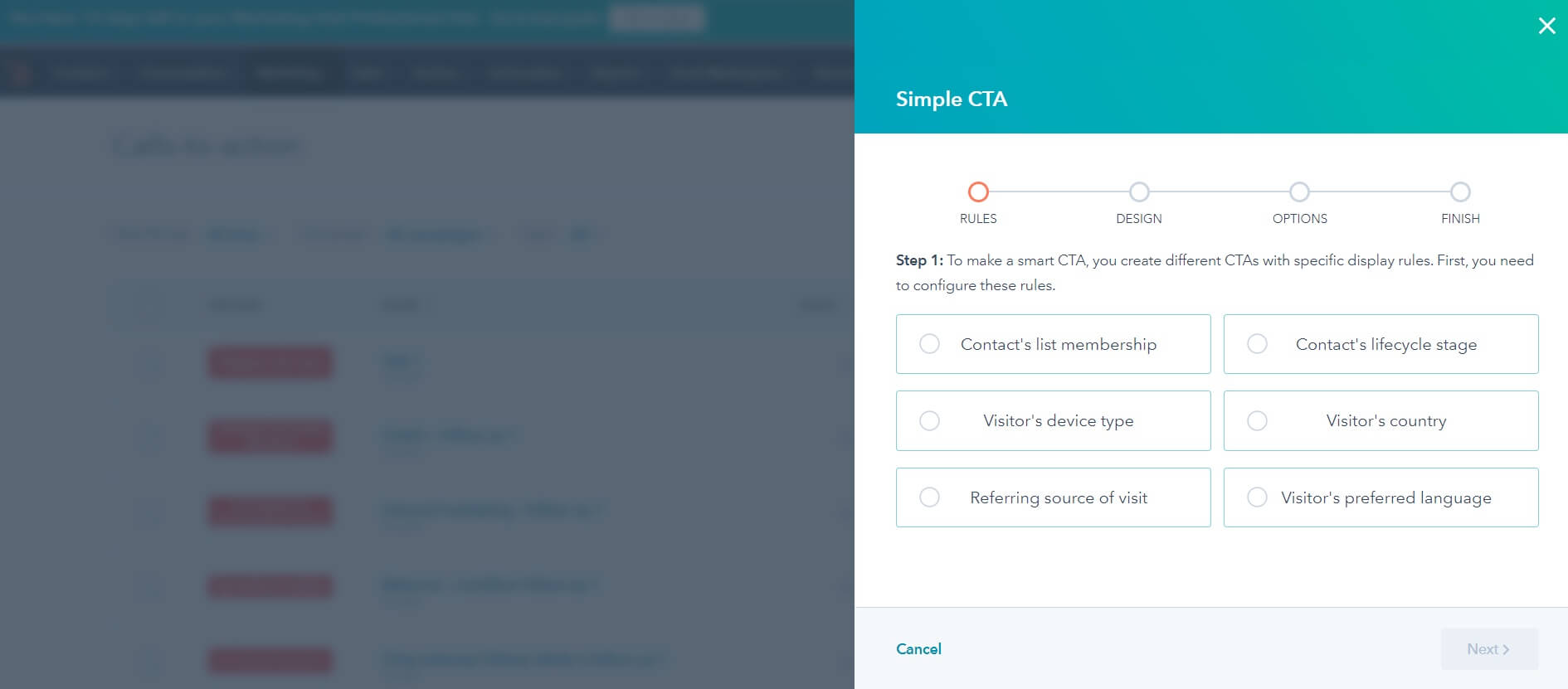
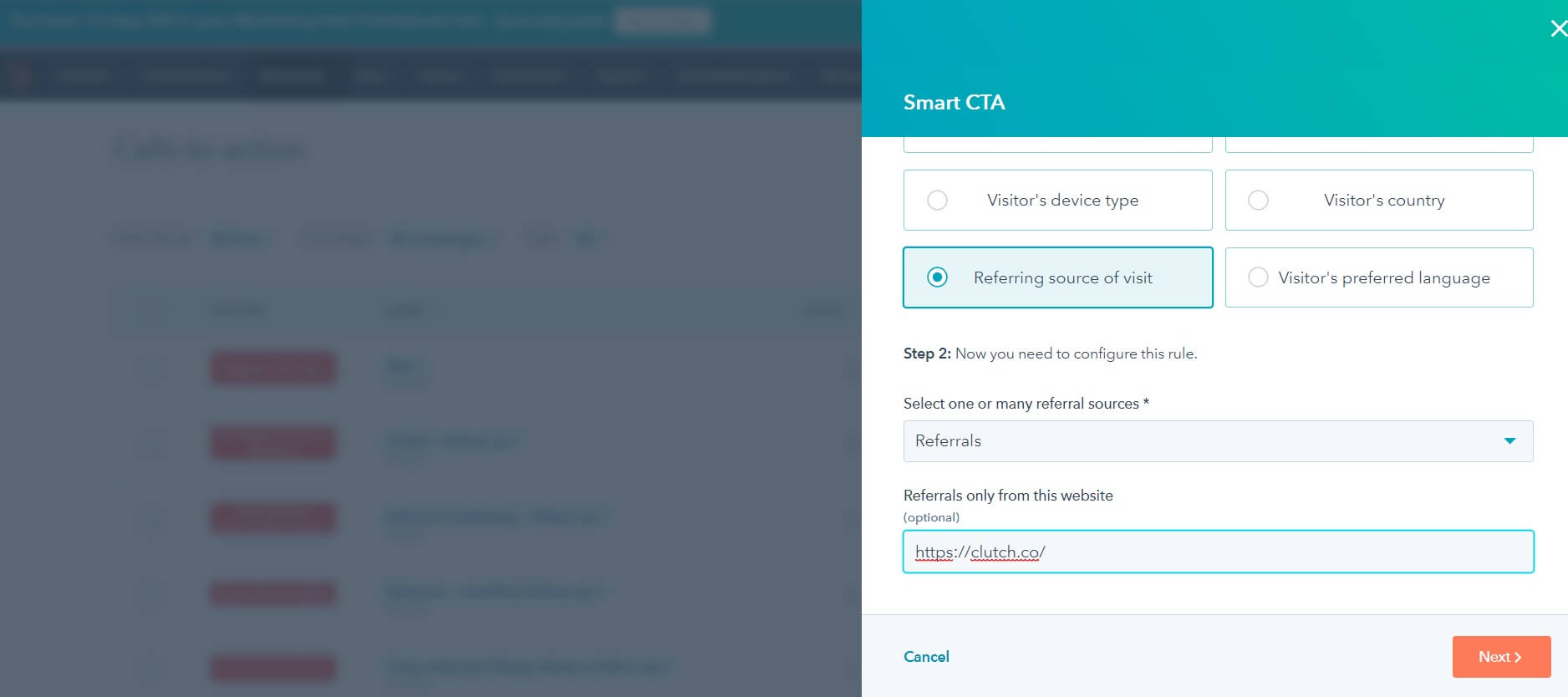
6. We set a condition for adaptation – in our example, it will be redirects from Clutch.


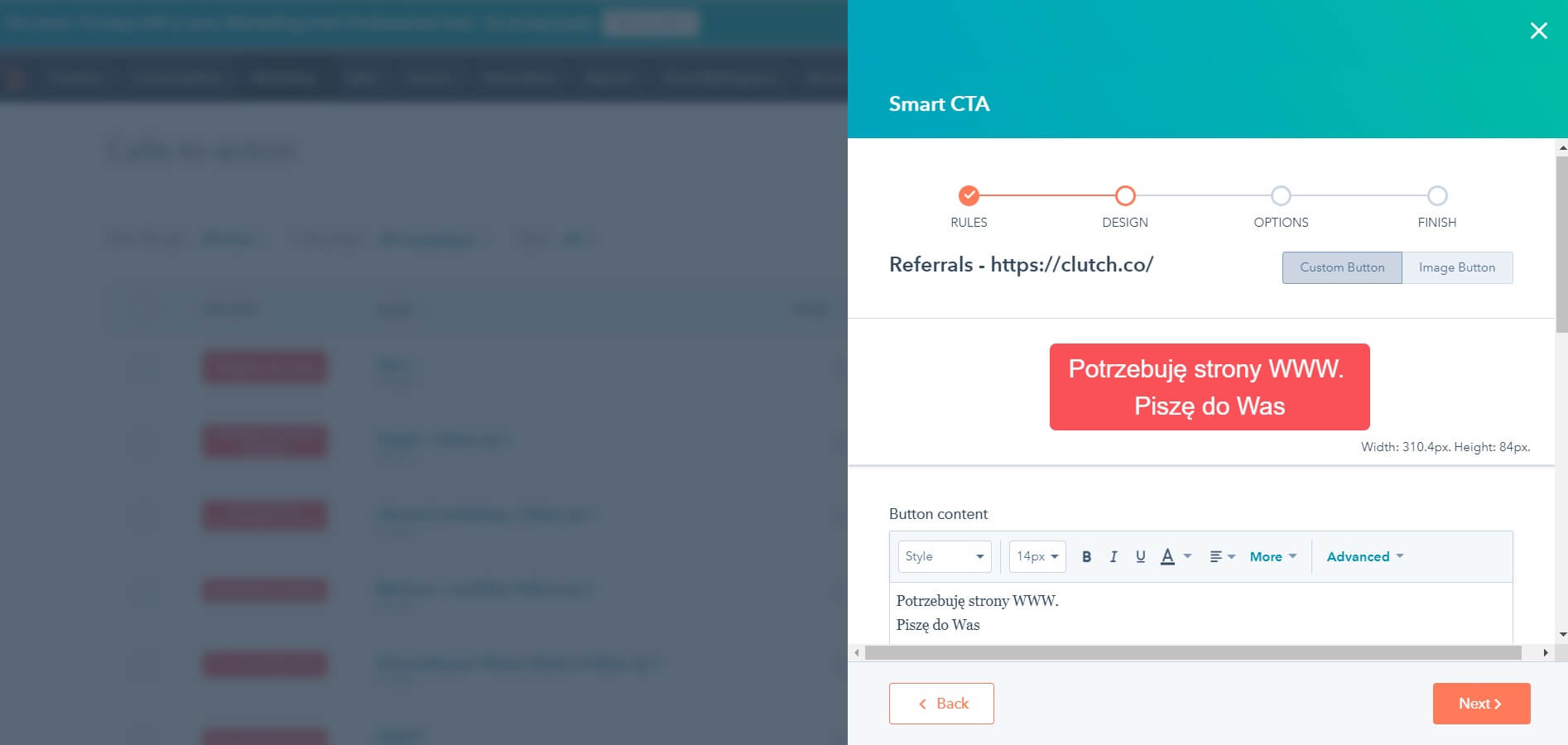
7. We’re preparing a second version of the button.

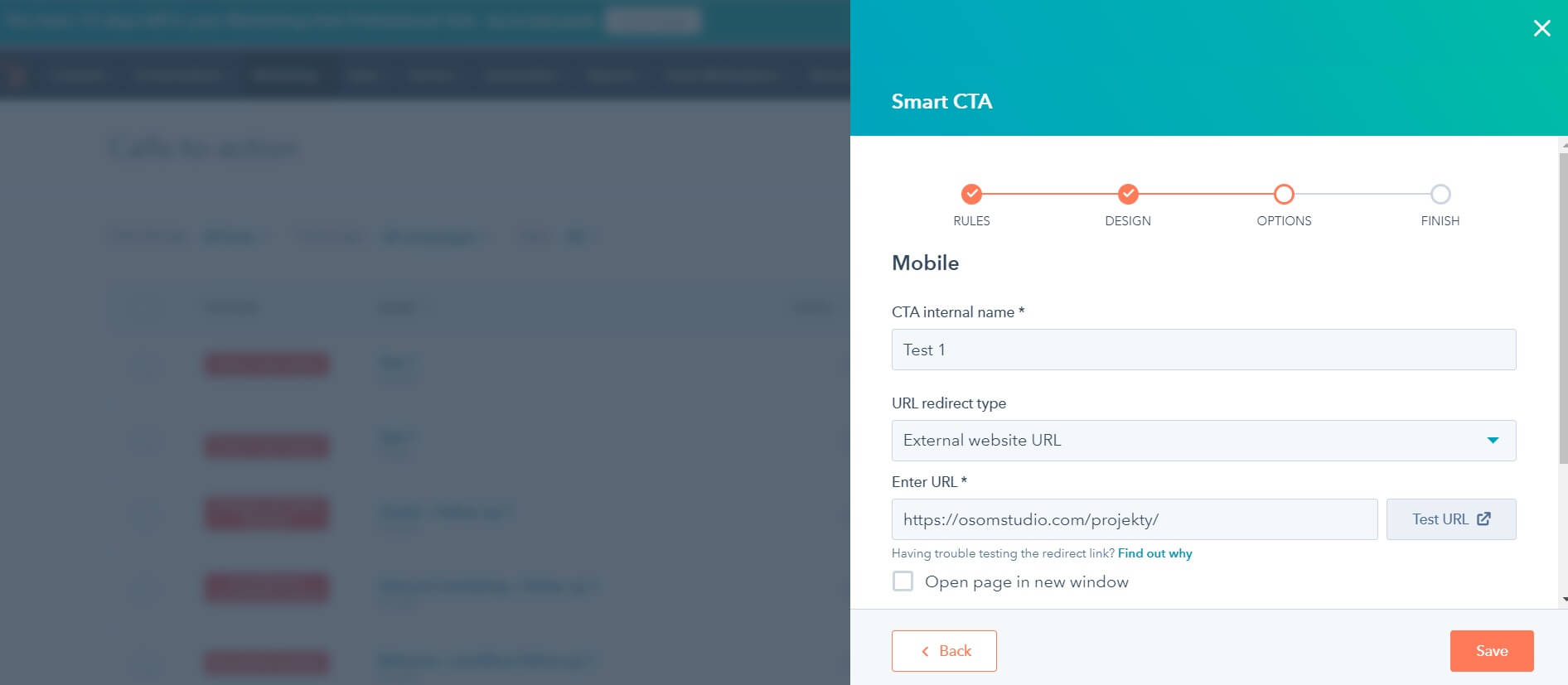
8. In the next step, add the URL to the button and save the action.

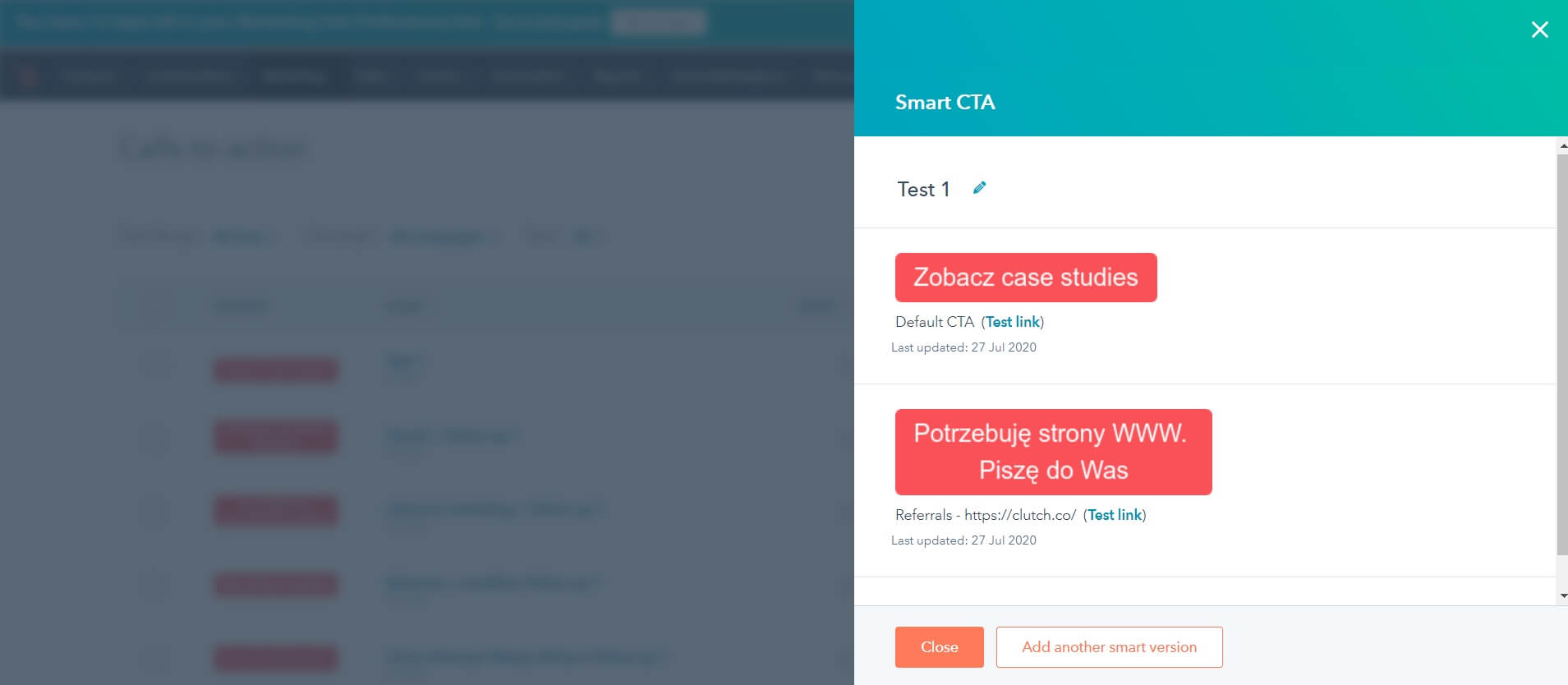
9. We now have two versions of the button, ready to be embedded on the page of our choice.

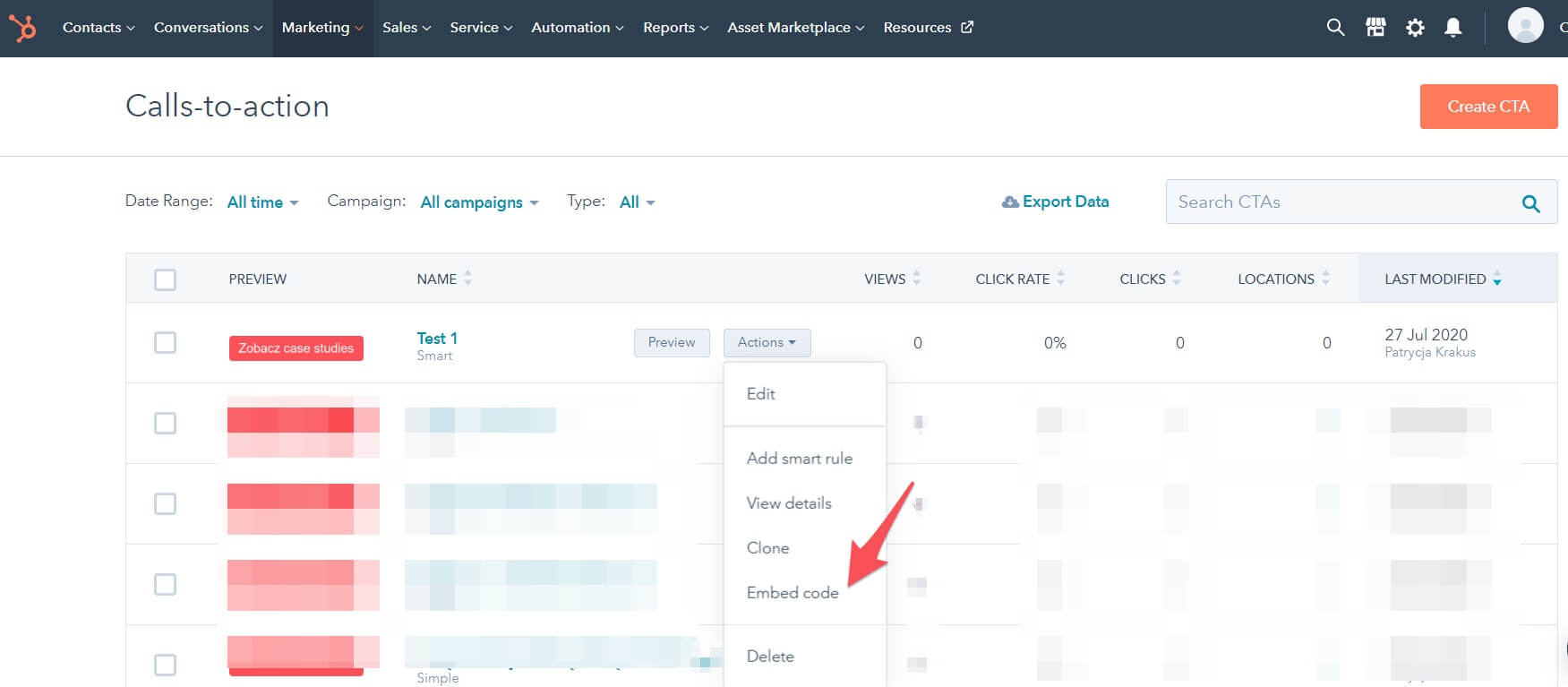
10. Since our site is set on WP, we have to embed the buttons manually. Go back to the main CTA view in Hubspot, find the right button, click Actions > Embed code.

11. We log in to the WP panel and embed the CTA on the page we choose – home. And it’s ready! 🙂
If-so
Another tool worth recommending is the If-so plugin for WordPress. The plugin is paid, but before you decide to buy it, you can test it for free for 14 days. Apart from creating dynamic content, If-so has built-in analytical functions as well and the ability to create audience groups (audiences), which you can use as triggers.
With If-so content can be adapted based on criteria such as:
- search engine language
- location (creating content according to the country, city, state or continent which the user comes from)
- date range
- selected dates (planning content by time of day and week)
- dynamic link (showing specific content to visitors coming from non-standard URLs)
- source of the visit (content adjusted to visitors from the selected domain or website
- device type (desktop, tablet, mobile)
- logged in user (showing or hiding content if a user is (or was) logged in to your site)
- returning user (replace the content depending on the number of visits to your site)
- time zone
- visited websites (adapting the content to the visitors who have visited a given page on your website)
- UTM parameters (determining changes in the content based on URL parameters in incoming links)
- A/B tests (optimizing the content by performing A/B tests)
- the searched phrases/terms (landing page content matching to terms searched by the user – GoogleAds)
- IP
- cookies (changing the content based on the name or value of cookies)
- user’s role (admin, editor, client etc.)
For example, we will create a version of the website that will require the UTM parameter to be displayed. Let’s assume that we are running an advertising campaign on Facebook, directing to the company’s blog. The campaign is supposed to support the specialists’ recruitment process. We wish for the users to see a button encouraging them to send their CVs after the lecture. How to effectively select such users? We will use the UTM parameter (“Campaign name”) as a variable for that purpose.
How to prepare such a match?
1. Go to the plugin in the admin panel on WP and find the If-so plugin on the left.
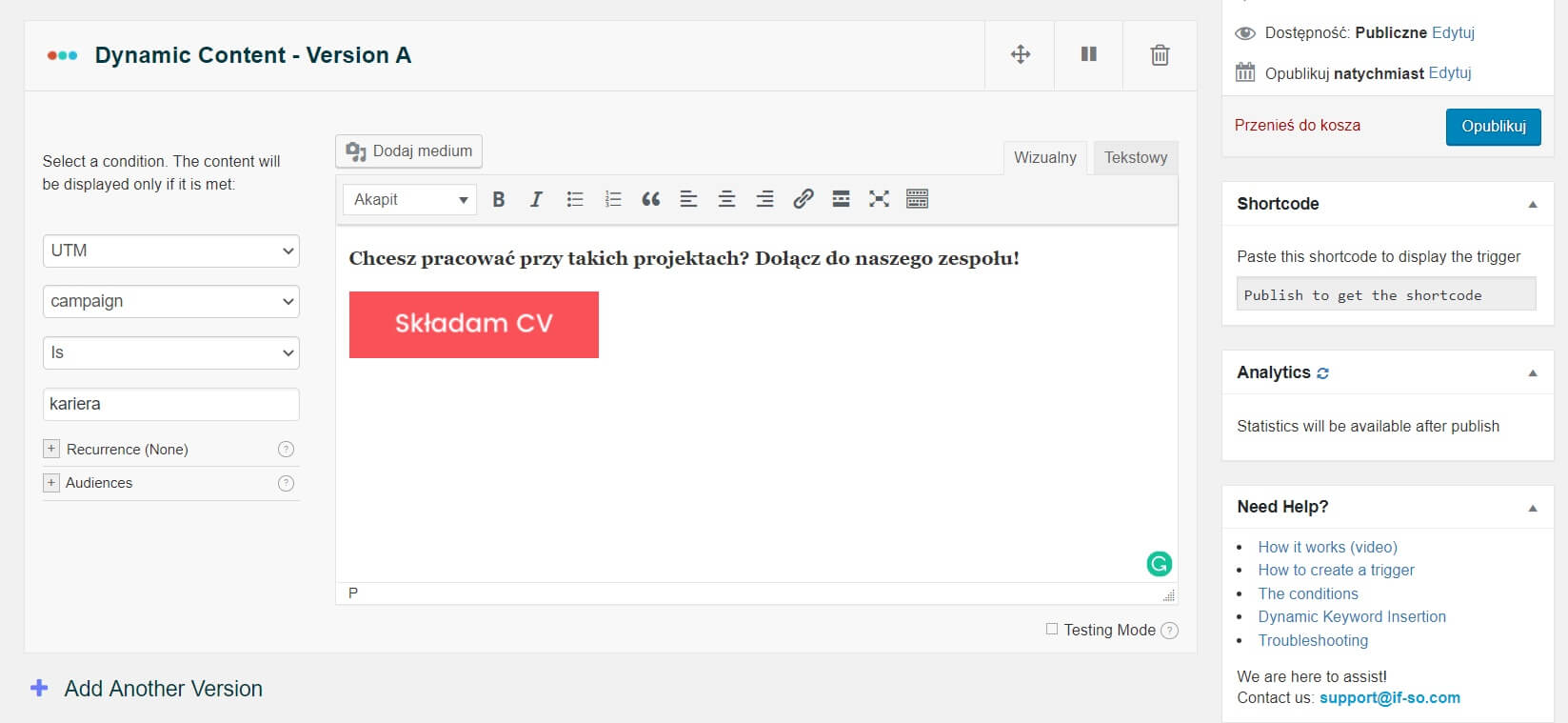
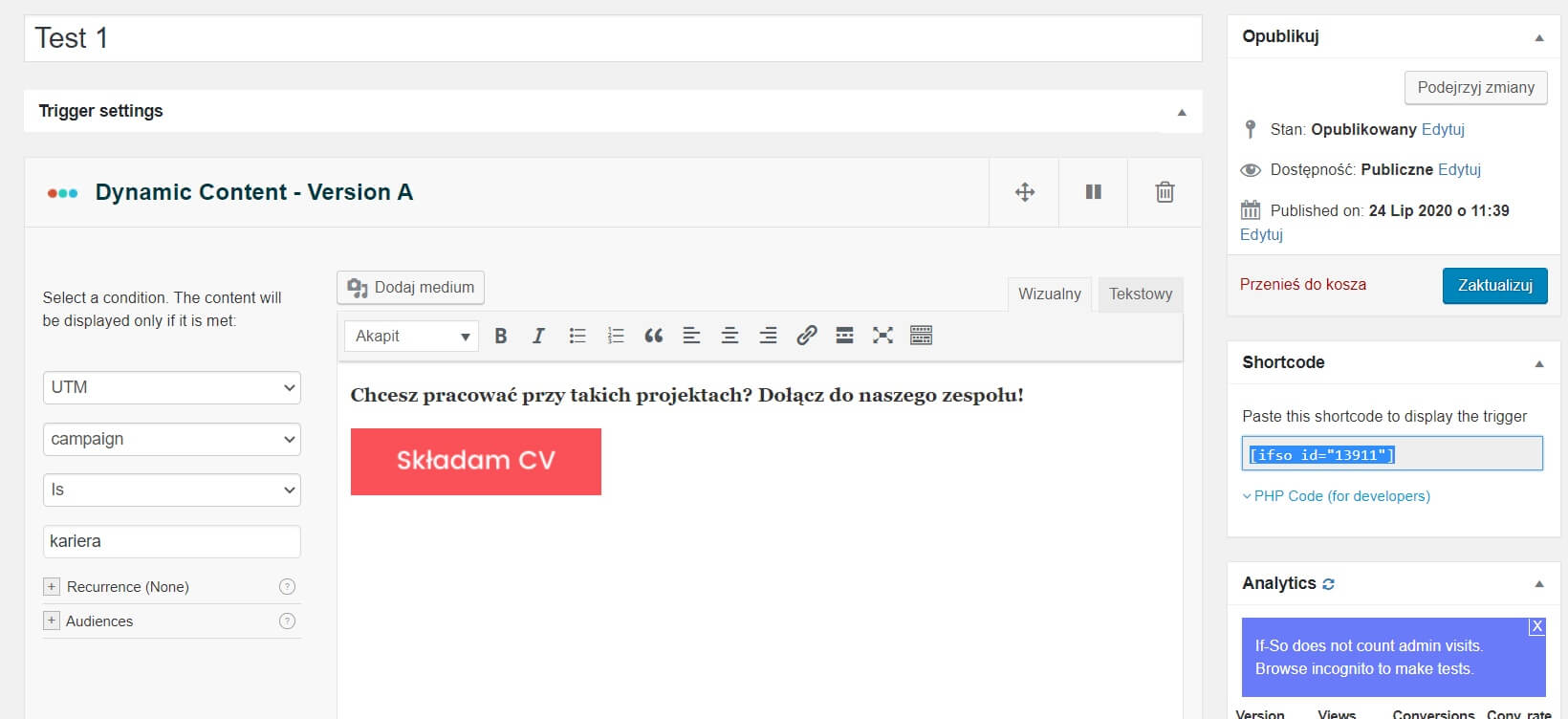
2. Create a new trigger: select the variable → UTM → campaign → career
3. Prepare the content to be seen by the user who meets the condition (clicking the ad with the link containing the career UTM).

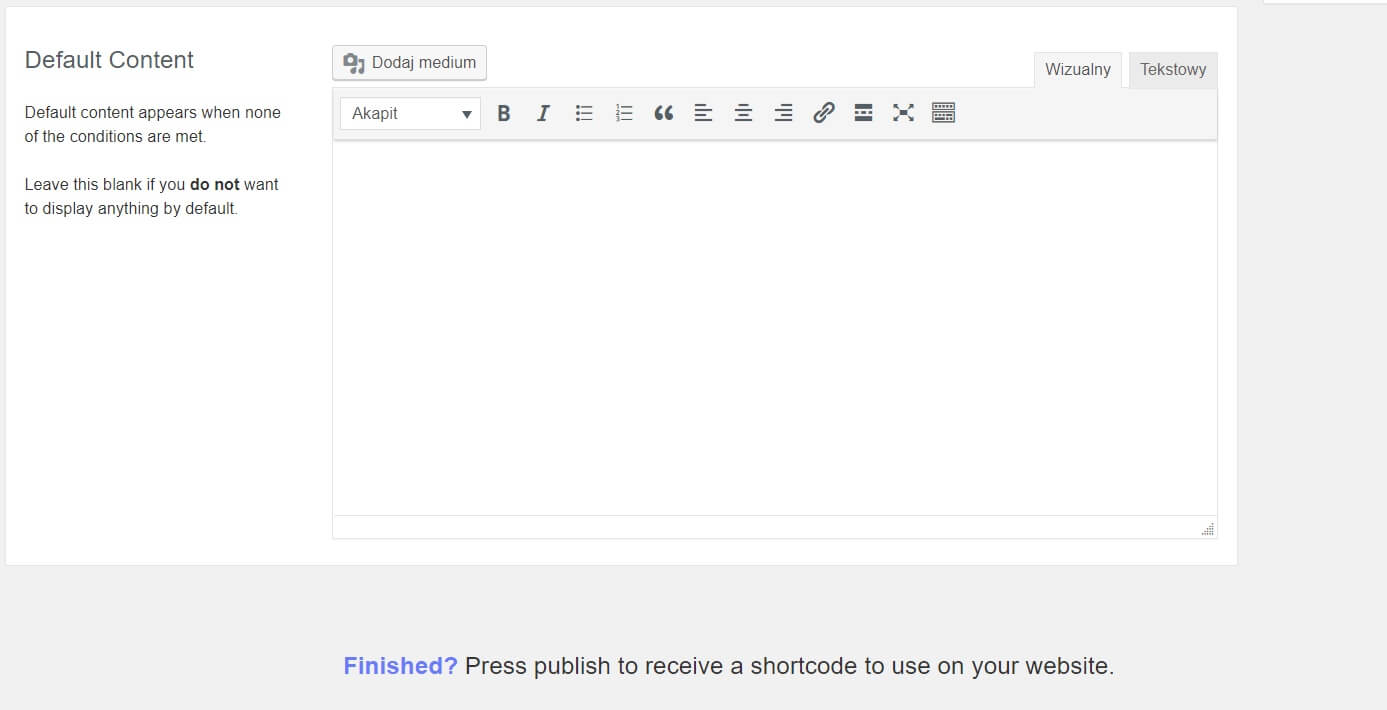
4. Optionally, you can prepare default content that will be presented to the users who do not meet the condition.

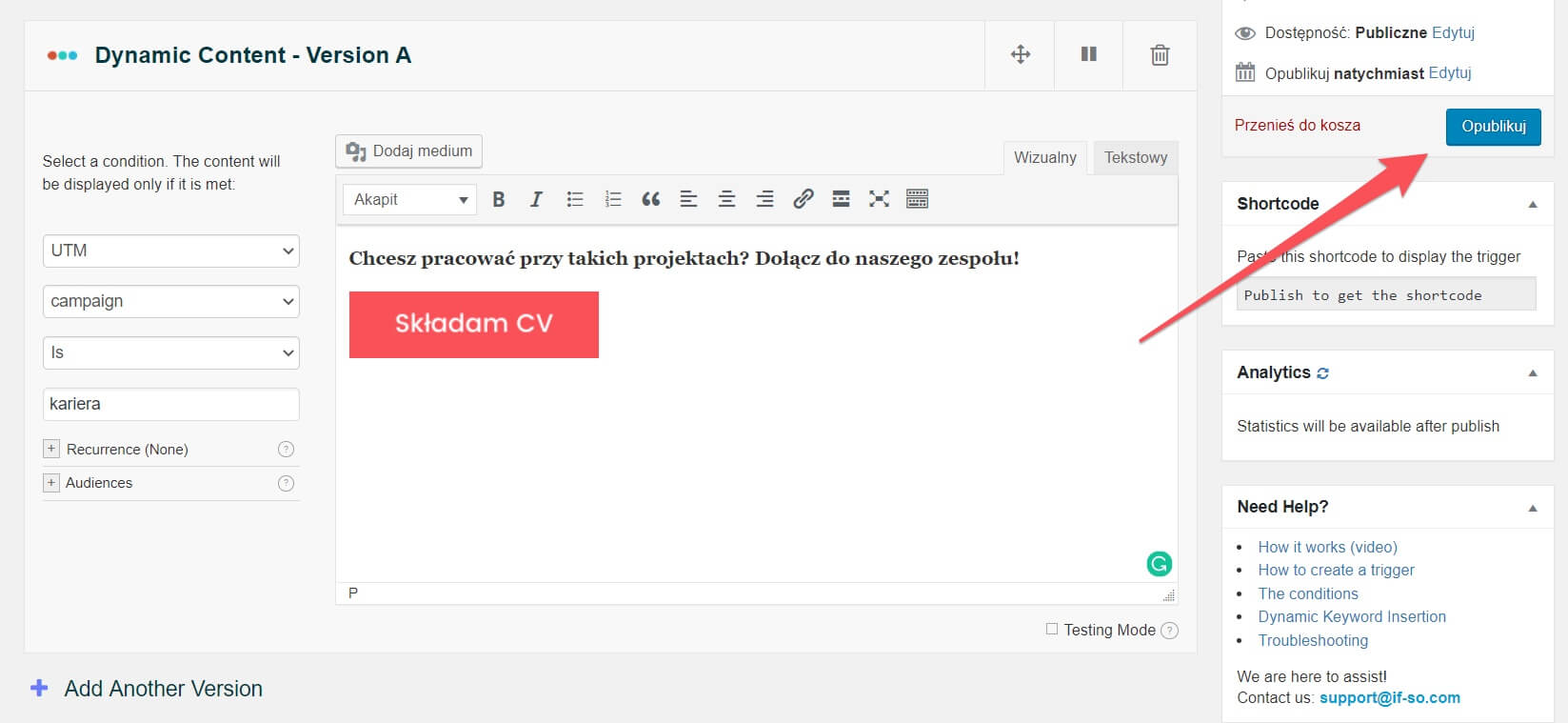
5. Publish the trigger.

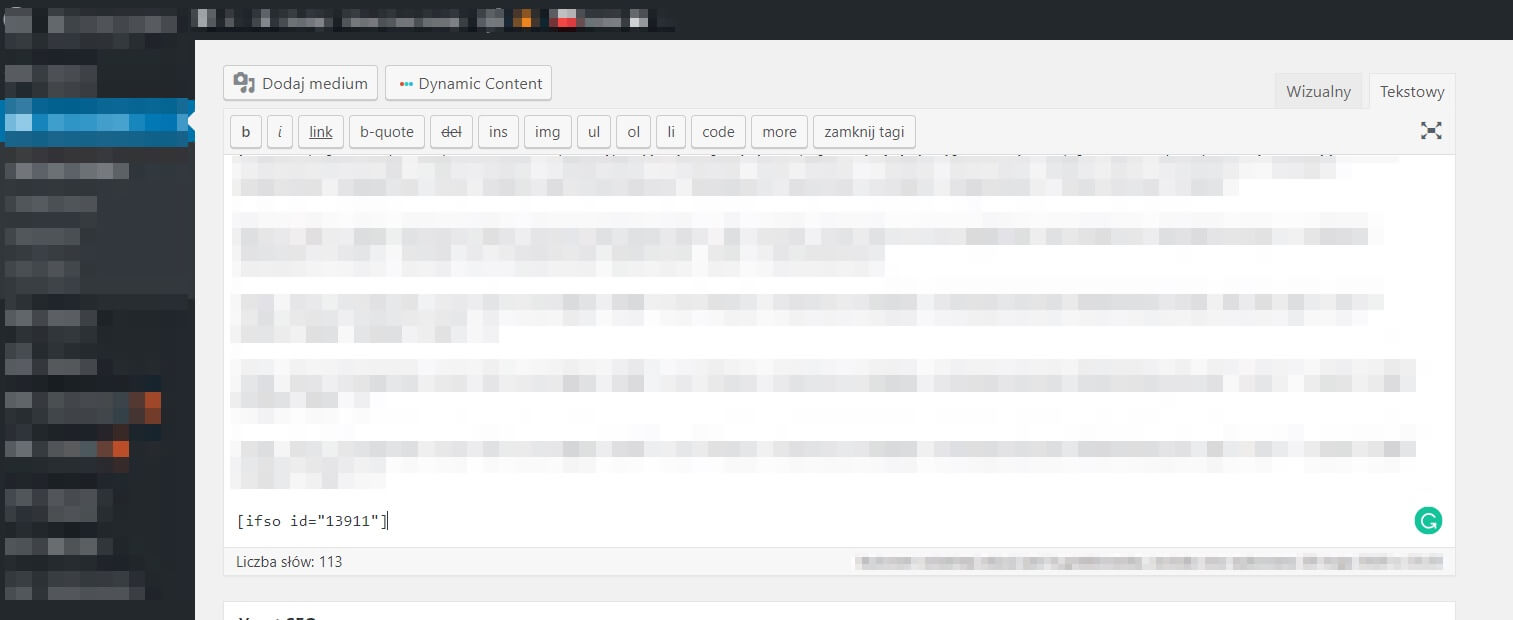
6. Copy the shortcode and then go to the subpage where you want to implement the content.

![A user interface showing a shortcode for displaying a trigger, with the code `[ifso id="13911"]`. Below is a dropdown labeled "PHP Code (for developers)".](https://www.osomstudio.com/wp-content/uploads/2023/05/87FA43A1-B83D-4A3E-94AB-6E0B980FAE77_4_5005_c.jpeg)
7. Enter the visual editor and paste a shortcode in the desired place.

8. Update the content.
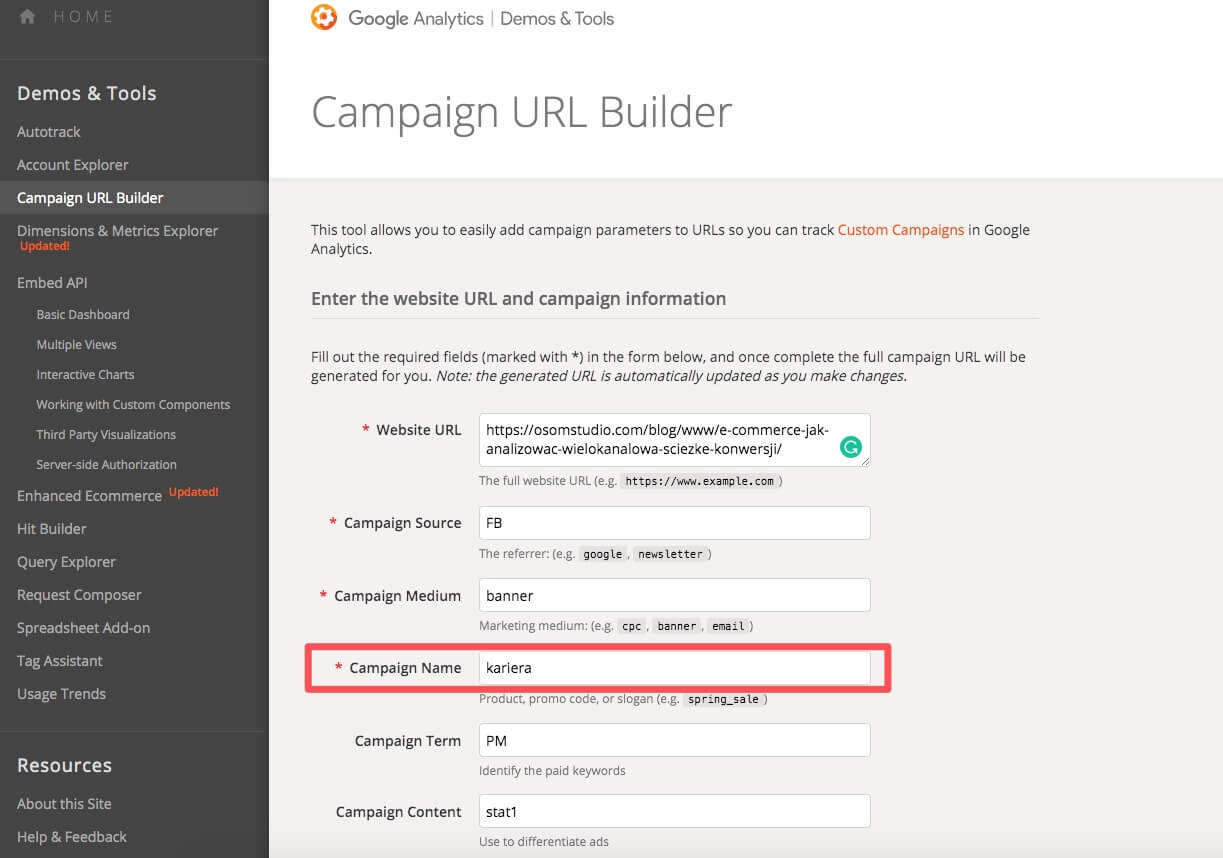
9. Build a suitable URL using Google Campaign URL Builder (the condition for the change in our example is a link containing UTM Campaign “career”)

10. Test the changes by entering the website via a pre-configured link, containing UTM campaign = career.
11. And it’s ready!
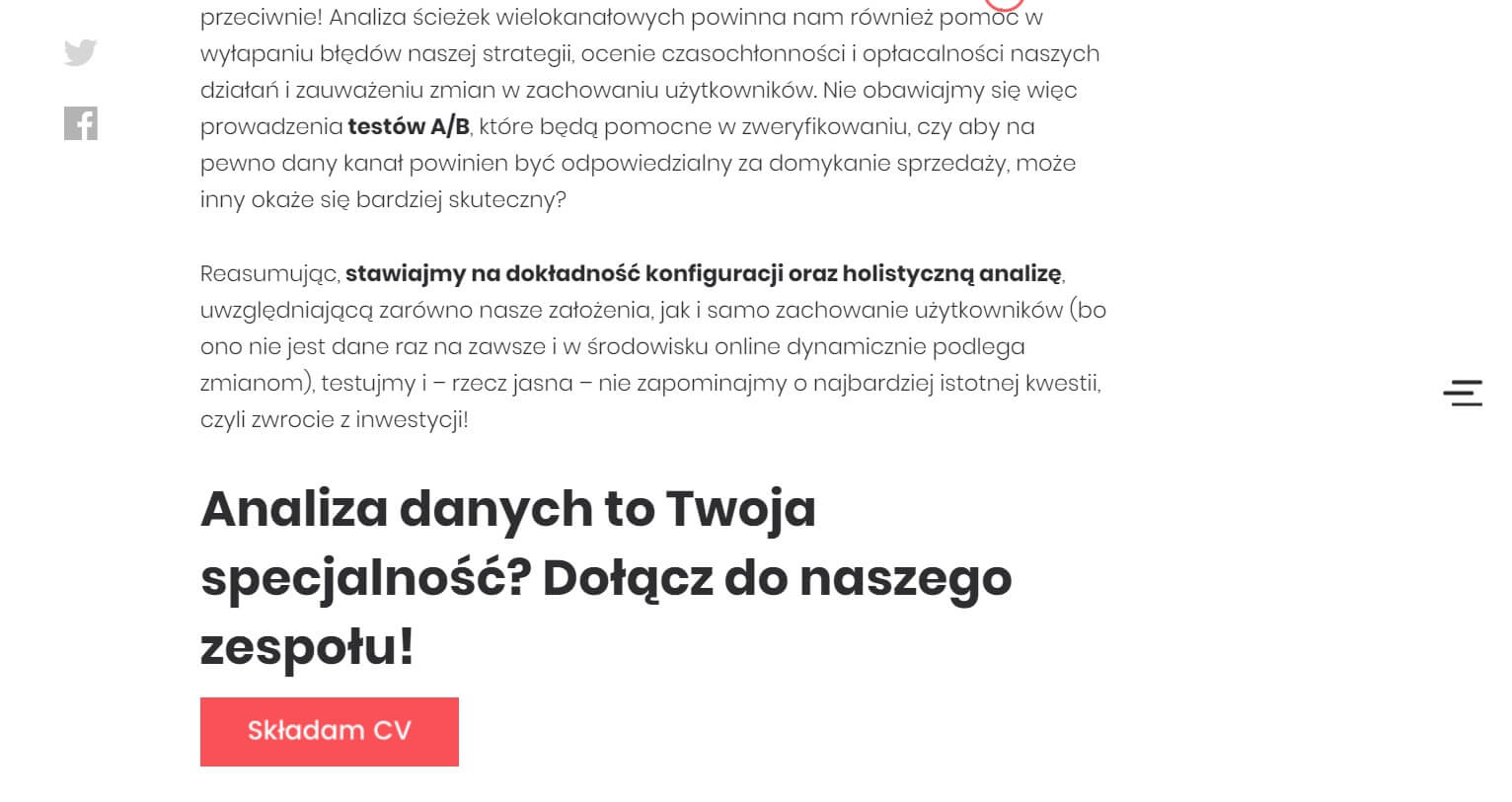
A view for the user who meets the condition:

A default view:

Advance Personalization
The Advance Personalization plugin works similarly to If-so. The tool is available in free and paid versions, which differ in the range of conditions to choose from.
With Advance Personalization content can be adapted based on such criteria:
- country (free version)
- user’s first visit to the website (free version)
- day of the week (free version)
- time of day in the user’s time zone (pro version)
- time of day in a certain time zone (GMT, UTC, etc.) (pro version)
- specified day (pro version)
- a specific URL visited X times or more (pro version)
- user’s attempt to leave the website (pro version)
- device (pro version)
- scroll depth percentage (pro version)
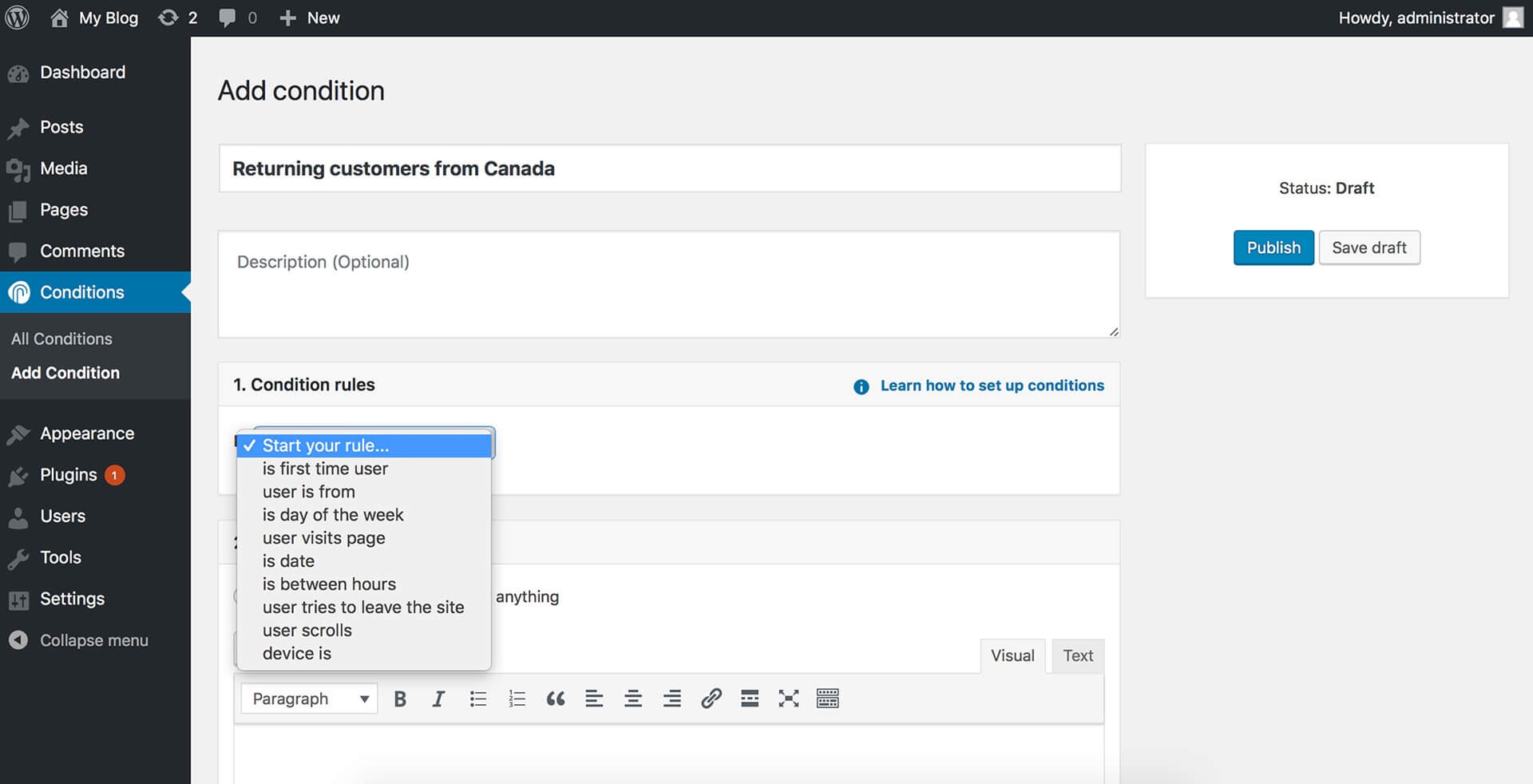
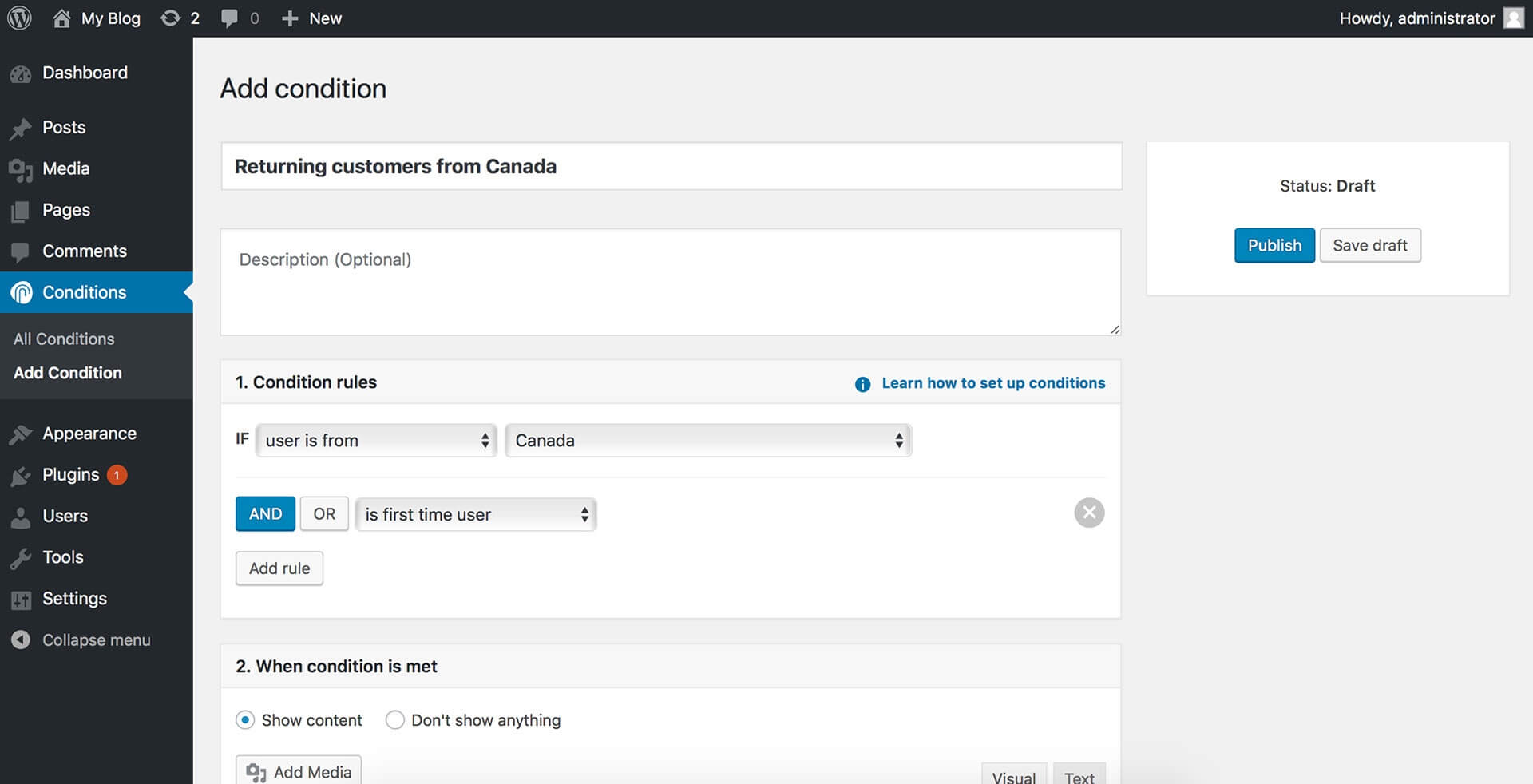
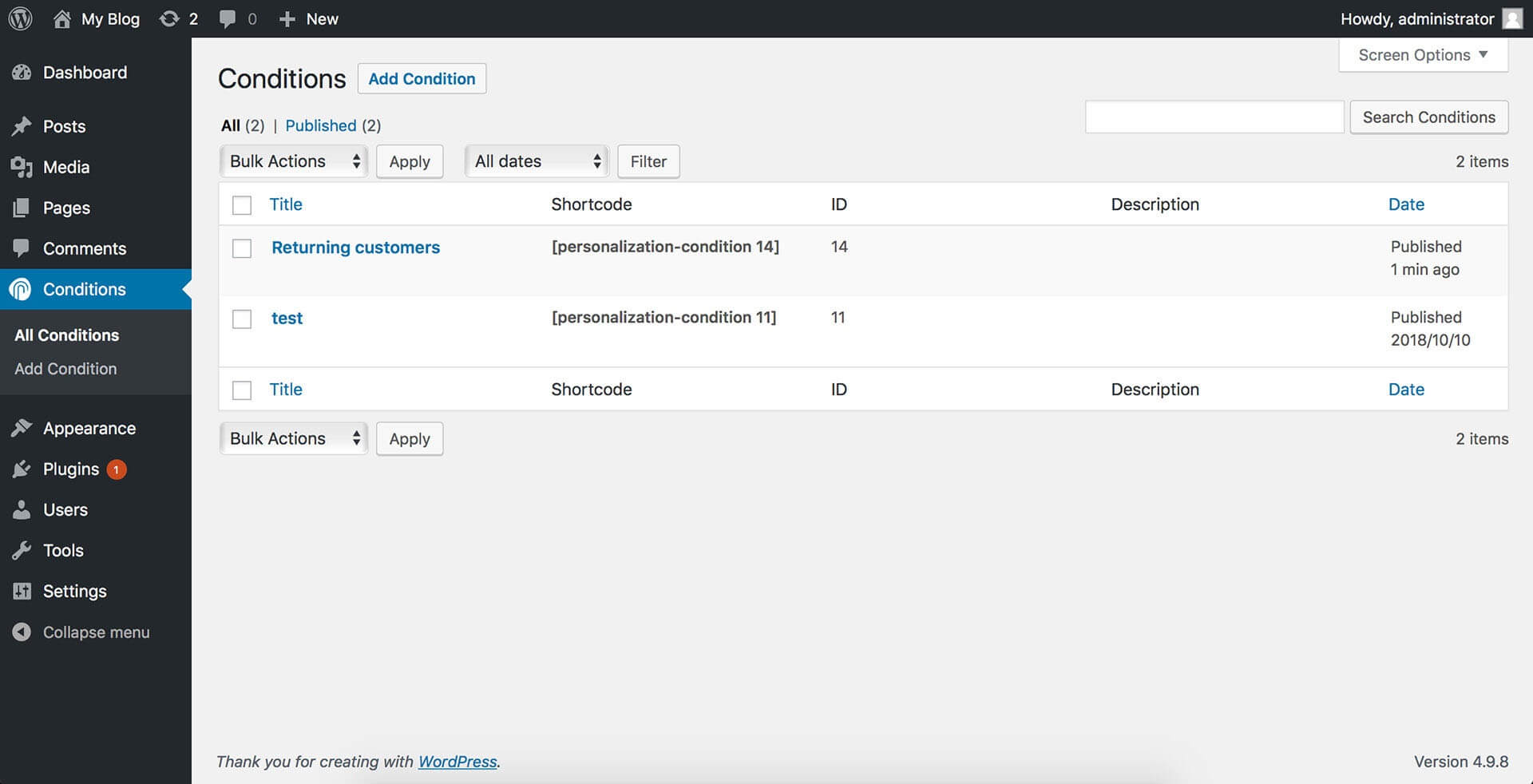
As the implementation of conditions is similar to If-so, let’s just take a look at the screenshots of the interface itself:



https://wordpress.org/plugins/personalization-by-flowcraft/
Tools for success
As you can see, the tools for implementing dynamic content on the website are intuitive and easy to use. They allow for independent editing of the content (regardless of the developer’s availability) and ongoing response to customer needs and industry dynamics.
Test different solutions and conditions (but not simultaneously), however, try to be moderate in your actions. Stick to the goal set at the beginning and select the variables so that you consistently achieve it. What strategy can you apply when implementing dynamic content on a website? Check our previous post: What strategies to apply when implementing dynamic content on the website?
If you have any questions about Hubspot or wish to implement dynamic content on a WP-based website, we are at your disposal. Remember to read our previous publications on dynamic content, which together will make a great start to your adventure with this solution.
Next article
